 SukaiPoppuGo
SukaiPoppuGo
 CC table de caractères et graphisme
CC table de caractères et graphisme
Mar 10 Juil - 0:45
Il y a en tout et pour tout 255 caractères disponibles dans un affichage sur ComputerCraft.
Outre les caractères alphanumériques, la ponctuation, il y a aussi toute une série de symboles et caractères graphiques. Ils peuvent être très utiles pour améliorer l'affichage et le graphisme des programmes.
C'est pas toujours pratique à utiliser, c'est l'objet de ce tuto.
(note: dans la dernière version de ComputerCraft, il n'est plus possible d'imprimer différentes couleurs sur une page)




Ainsi, si vous exécutez le code suivant, il vous sera affiché l'intégralité de la table, le numéro et le caractère correspondant :
Il suffit donc de choisir un caractère dans la table, retenir son numéro et l'inscrire (différentes manières possibles) :
Il est possible aussi d'inscrire ces caractères sans se casser la tête à concaténer des chaines. Il suffit d'inscrire le numéro précédé d'un antislashe \
exemple : (afficher un copyright)
J'ai conçu cet API pour pouvoir utiliser tous les caractères, sans avoir à jeter un oeil à la table.
Pour chacun, je les ai réattribué à leur entité (inspiré du HTML)
Par exemple, le E accent aigu, désigné é en HTML, sera désigné char.eacute dans cet API
L'inventaire était laborieux et quelques caractères restent ambiguë (voir les commentaires dans le code)
L'excellent API BLittle se base là-dessus pour affiner des images dans la résolution de ComputerCraft.
L'avantage comparé au programme paint et l'API paintutils, c'est que ces caractères permettent d'afficher des pixels carrés au lieu de rectangles.
Le désavantage, c'est qu'il faut rationaliser les couleurs, car vous ne pouvez afficher que 2 couleurs par tuile 2x3.

Astuce : vous pouvez vous débarrasser de cette contrainte en divisant par deux la résolution. Vous ne pourrez pas avoir la résolution la plus fine, mais conserverez un ratio de pixels carrés et n'aurez plus de contrainte de couleur. Pour ce procédé vous n'aurez plus besoin que de 3 caractères : l'espace, \131 et \143. Chaque tuile contiendra 1,5 pixels. Un pixel entier et une moitié de pixel en dessous pour les lignes impairs, l'autre moitié de pixel et un pixel entier en dessous pour les lignes pairs.
Si BLittle fait le taf, pourquoi se faire
BLittle requiert paintutils, et donc exclusif aux ordinateurs avancés.
Mais il est possible d'extraire la table d'image produite par BLittle. et de la convertir ainsi :
L'afficher à l'écran par la fonction term.blit (dans une boucle for)
Ainsi, afficher des graphismes même sur des ordinateurs et moniteurs noir et blanc (et même maintenant ils disposent en plus des niveaux de gris "7" et "8")
Note : à cause de la bordure des écrans, il vaut mieux prévoir une marge pour que les caractères teletext fonctionnent bien.
C'est pourquoi dans cet exemple pour term.setCursorPos je fixe X à 2 et ajoute +1 à Y, pour décaler l'image. Mais il faudrait aussi en tenir compte pour le bord droit et bas.
Voila, en espérant que c'est complet, et de croiser vos beaux programmes un de ces jours.
Bonus : Un inventaire des différentes résolutions
Outre les caractères alphanumériques, la ponctuation, il y a aussi toute une série de symboles et caractères graphiques. Ils peuvent être très utiles pour améliorer l'affichage et le graphisme des programmes.
C'est pas toujours pratique à utiliser, c'est l'objet de ce tuto.
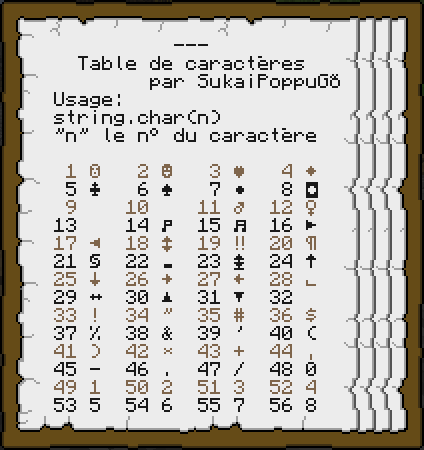
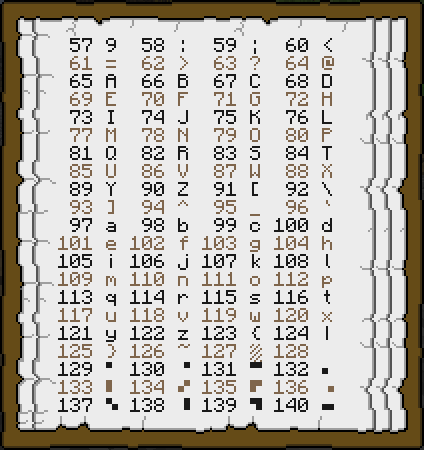
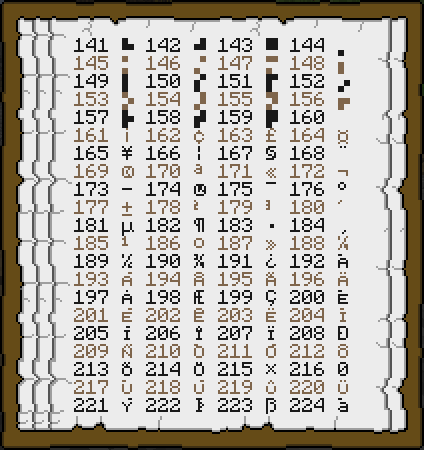
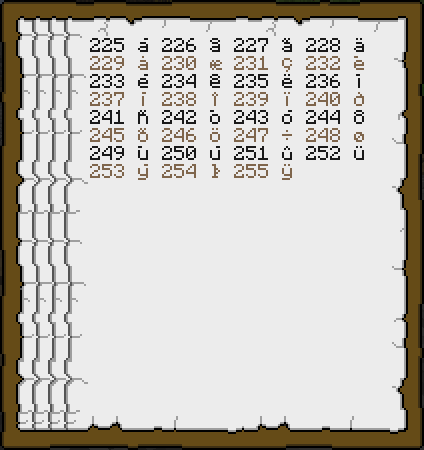
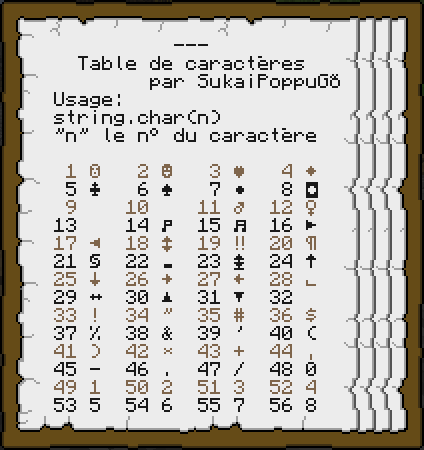
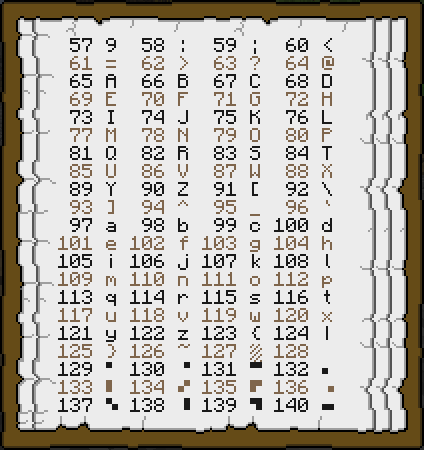
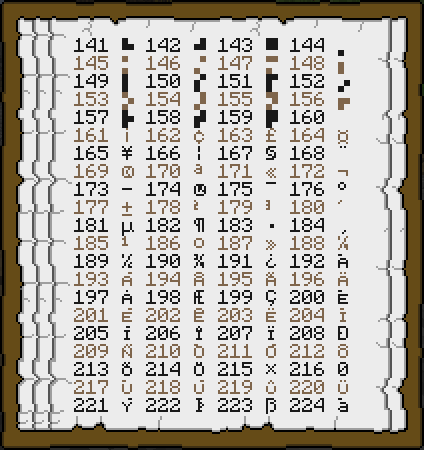
Table des caractères
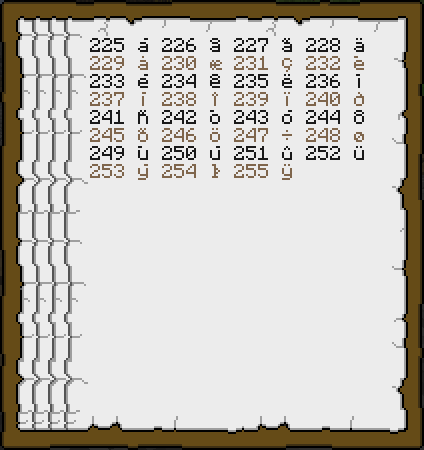
Voici un livre que j'avais imprimé, qui représente tous les caractères et leur numéro correspondant.(note: dans la dernière version de ComputerCraft, il n'est plus possible d'imprimer différentes couleurs sur une page)




Comment faire
La méthode à utiliser c'est string.char( number ) , qui prend en paramètre le numéro du caractère.Ainsi, si vous exécutez le code suivant, il vous sera affiché l'intégralité de la table, le numéro et le caractère correspondant :
- Code:
for n = 1, 255 do
print( n .. " " .. string.char( n ) )
end
Il suffit donc de choisir un caractère dans la table, retenir son numéro et l'inscrire (différentes manières possibles) :
- Code:
print( string.char( 127 ) )
print("Caractère n°127 "..string.char(127))
print( string.format("Caractère n°%s %s %s", 127, string.char(26), string.char(127)) )
Il est possible aussi d'inscrire ces caractères sans se casser la tête à concaténer des chaines. Il suffit d'inscrire le numéro précédé d'un antislashe \
- Code:
print( "\127" )
print("Caractère n°127 \127")
print("Caractère n°127 \26 \127")
API char
https://pastebin.com/nPRYvMQk- Code:
pastebin get nPRYvMQk char
exemple : (afficher un copyright)
- Code:
os.loadAPI("char")
print( "2018 "..char.copy.." SukaiPoppuGo")
J'ai conçu cet API pour pouvoir utiliser tous les caractères, sans avoir à jeter un oeil à la table.
Pour chacun, je les ai réattribué à leur entité (inspiré du HTML)
Par exemple, le E accent aigu, désigné é en HTML, sera désigné char.eacute dans cet API
L'inventaire était laborieux et quelques caractères restent ambiguë (voir les commentaires dans le code)
Caractères teletext
C'est une série de caractères composés d'un motif de 6 pixels (2x3). S'ils semblent limités à première vue il n'en est rien, c'est en permutant la couleur du texte avec celui de l'arrière-plan qu'on peut obtenir toutes les combinaisons possibles (il faut aussi compter sur l'espace " " pour figurer 6 pixels pleins ou 6 pixels vides).L'excellent API BLittle se base là-dessus pour affiner des images dans la résolution de ComputerCraft.
L'avantage comparé au programme paint et l'API paintutils, c'est que ces caractères permettent d'afficher des pixels carrés au lieu de rectangles.
Le désavantage, c'est qu'il faut rationaliser les couleurs, car vous ne pouvez afficher que 2 couleurs par tuile 2x3.
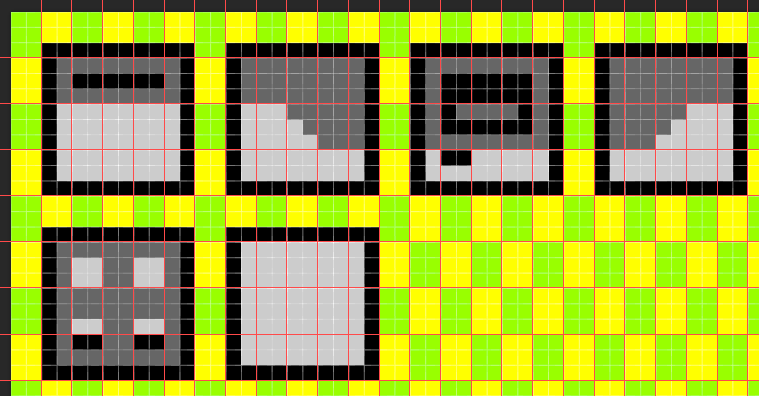
Pixel Art
On est donc contraint de devoir bien rationaliser l'alignement et le choix des couleurs. Là par exemple, je tente de reproduire les textures d'une turtle. Pour la face du dessous il m'a été impossible de reproduire 2 carrés gris pour les deux pads du bas.Astuce : vous pouvez vous débarrasser de cette contrainte en divisant par deux la résolution. Vous ne pourrez pas avoir la résolution la plus fine, mais conserverez un ratio de pixels carrés et n'aurez plus de contrainte de couleur. Pour ce procédé vous n'aurez plus besoin que de 3 caractères : l'espace, \131 et \143. Chaque tuile contiendra 1,5 pixels. Un pixel entier et une moitié de pixel en dessous pour les lignes impairs, l'autre moitié de pixel et un pixel entier en dessous pour les lignes pairs.
Si BLittle fait le taf, pourquoi se faire ch13r suer ?
BLittle requiert paintutils, et donc exclusif aux ordinateurs avancés.Mais il est possible d'extraire la table d'image produite par BLittle. et de la convertir ainsi :
- Code:
local img = {
{
"\128\128\128\128\128\128\128\128\128\128\128\128\128\128\128",
"\128\128\128\128\128\128\159\143\144\128\128\128\128\128\128",
"\128\128\128\128\128\128\149\128\149\128\128\128\128\128\128",
"\128\128\128\128\128\128\149\128\149\128\128\128\128\128\128",
"\128\128\128\128\128\128\149\128\149\128\128\128\128\128\128",
"\128\128\128\128\128\128\149\128\149\128\128\128\128\128\128",
"\128\128\128\130\144\128\128\128\128\128\159\129\128\128\128",
"\128\128\128\128\128\139\128\128\128\135\128\128\128\128\128",
"\128\128\128\128\128\128\130\143\129\128\128\128\128\128\128",
"\128\128\128\128\128\128\128\128\128\128\128\128\128\128\128",
},
{
"fffffffffffffff",
"ffffffff0ffffff",
"fffffff00ffffff",
"fffffff00ffffff",
"fffffff00ffffff",
"fffffff00ffffff",
"fff0f0000000fff",
"fffff00000fffff",
"ffffff000ffffff",
"fffffffffffffff",
},
{
"fffffffffffffff",
"ffffff00fffffff",
"ffffff00fffffff",
"ffffff00fffffff",
"ffffff00fffffff",
"ffffff00fffffff",
"ffff000000fffff",
"ffffff000ffffff",
"fffffffffffffff",
"fffffffffffffff",
},
height = 10,
width = 15,
}
L'afficher à l'écran par la fonction term.blit (dans une boucle for)
- Code:
for y = 1, img.height do
term.setCursorPos(2, y + 1)
term.blit( img[1][y], img[2][y], img[3][y] )
end
Ainsi, afficher des graphismes même sur des ordinateurs et moniteurs noir et blanc (et même maintenant ils disposent en plus des niveaux de gris "7" et "8")
Note : à cause de la bordure des écrans, il vaut mieux prévoir une marge pour que les caractères teletext fonctionnent bien.
C'est pourquoi dans cet exemple pour term.setCursorPos je fixe X à 2 et ajoute +1 à Y, pour décaler l'image. Mais il faudrait aussi en tenir compte pour le bord droit et bas.
Voila, en espérant que c'est complet, et de croiser vos beaux programmes un de ces jours.
Bonus : Un inventaire des différentes résolutions
- Code:
-- Screen sizes:
-- Comuter: 51x19
-- Turtle: 39x13
-- Pocket: 26x20
-- Monitor:
-- textSize: 0.5, 1, 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5
-- Single : 15x10, 7x5, 5x3, 4x2, 3x2, 2x2, 2x1, 2x1, 2x1, 1x1
-- Middle : 21x14, 11x7, 7x5, 5x4, 4x3, 4x2, 3x2, 2.5x2, 2x1.5,
 ShiranuitAdmin
ShiranuitAdmin
 Re: CC table de caractères et graphisme
Re: CC table de caractères et graphisme
Mar 10 Juil - 11:07
Très bon tuto, très propre bravo 
 maximlab1
maximlab1
 Re: CC table de caractères et graphisme
Re: CC table de caractères et graphisme
Mer 11 Juil - 11:17
J'ai un peu sur mon temps pour le lire et c'est super 
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum

